html multiple classes priority
The element will be styled. AddClass for multiple elements.

New Css Features You May Not Know In 2021 Part 1 Alibaba Cloud Community
To define multiple classes separate the class names with a space eg.

. Multiple classes Must include. Then the class modified the latest would be used to style the element. Style multiple classes css.
Multiple classes anchor tag class in css. With multiple div classes css which takes priority. Erez in the example you gave above because the html elements have the same classes which ever css class is last in the style sheet will be the one that is applied.
In case multiple classes consist of similar attributes and they are used in the same HTML element. Css selector multiple class names. Priority Of Css Values For An Html Document Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right.
Green Or we can use its id. Beginners designers developers and free as in free beer and free. 106 specify a more specific selector eg prefix an ID before it or prefix the nodename before the class assign it after the other class if two classes are in.
Give the value as 2px solid black. In HTML we use the class attribute to assign the class. Add two classes to div.
Select two css classes in same element. 6 Answers Sorted by. Can a class in html have multiple names.
High priority class has larger mean. MarkSheet is a free tutorial to learn HTML and CSS. How many servers are best in priority system.
In CSS select the box class first and write the border property. High priority class has smaller mean. Style css with two classes on.
So like this it is always. Css adding multiple classes. Response time in a multiserver systems with multiple priority classes via DR as its analysis involves a multidimensional Markov chain.
Write the two classes box and wrapper separated by whitespace for the div. Our analysis shows that the optimal number of. Response time as a function of the number of.
The class attribute assigns a class name to the element and that name can be used on many elements within the page. How to put multiple classes in css. Assign it after the other class.
Multiple Classes HTML elements can belong to more than one class. Same styles to multiple class. Its short just as long as a 50 page book simple for everyone.

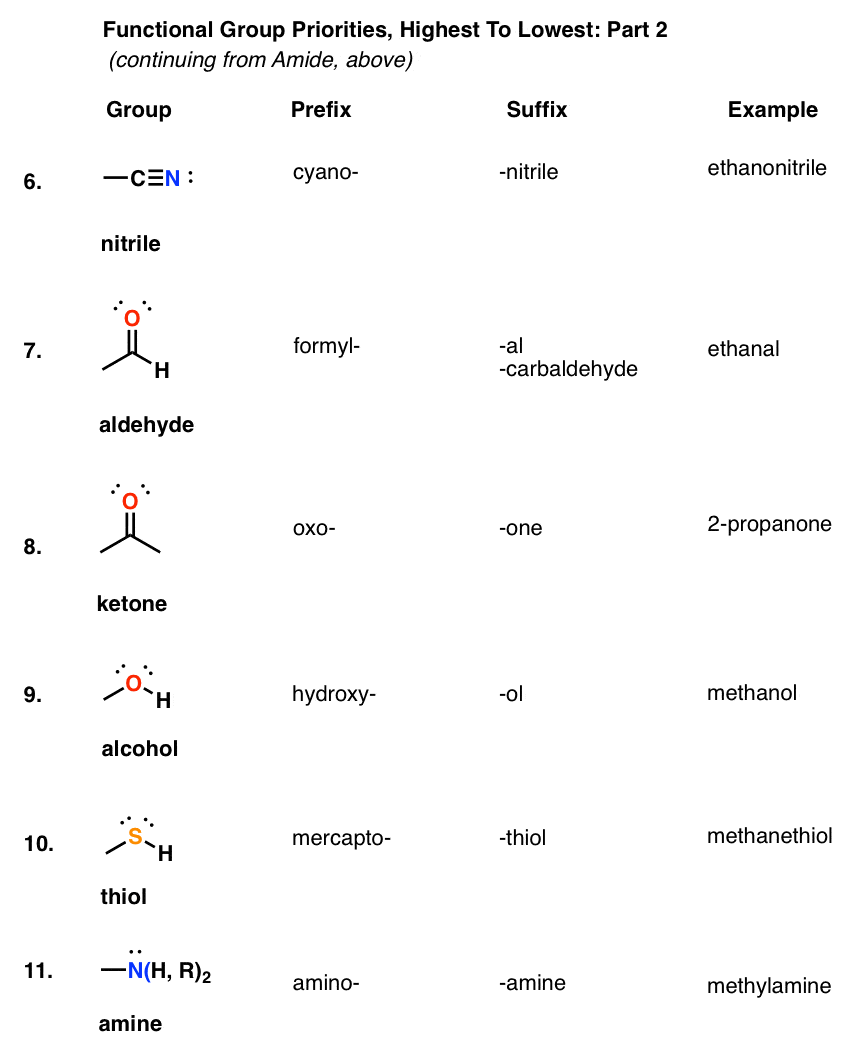
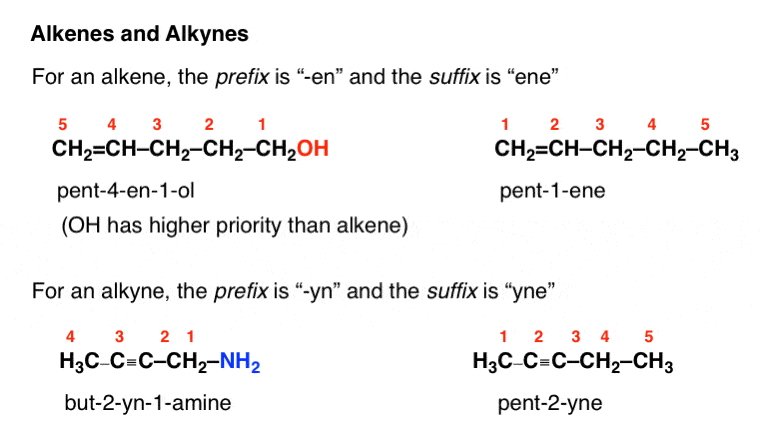
Table Of Functional Group Priorities For Nomenclature Master Organic Chemistry

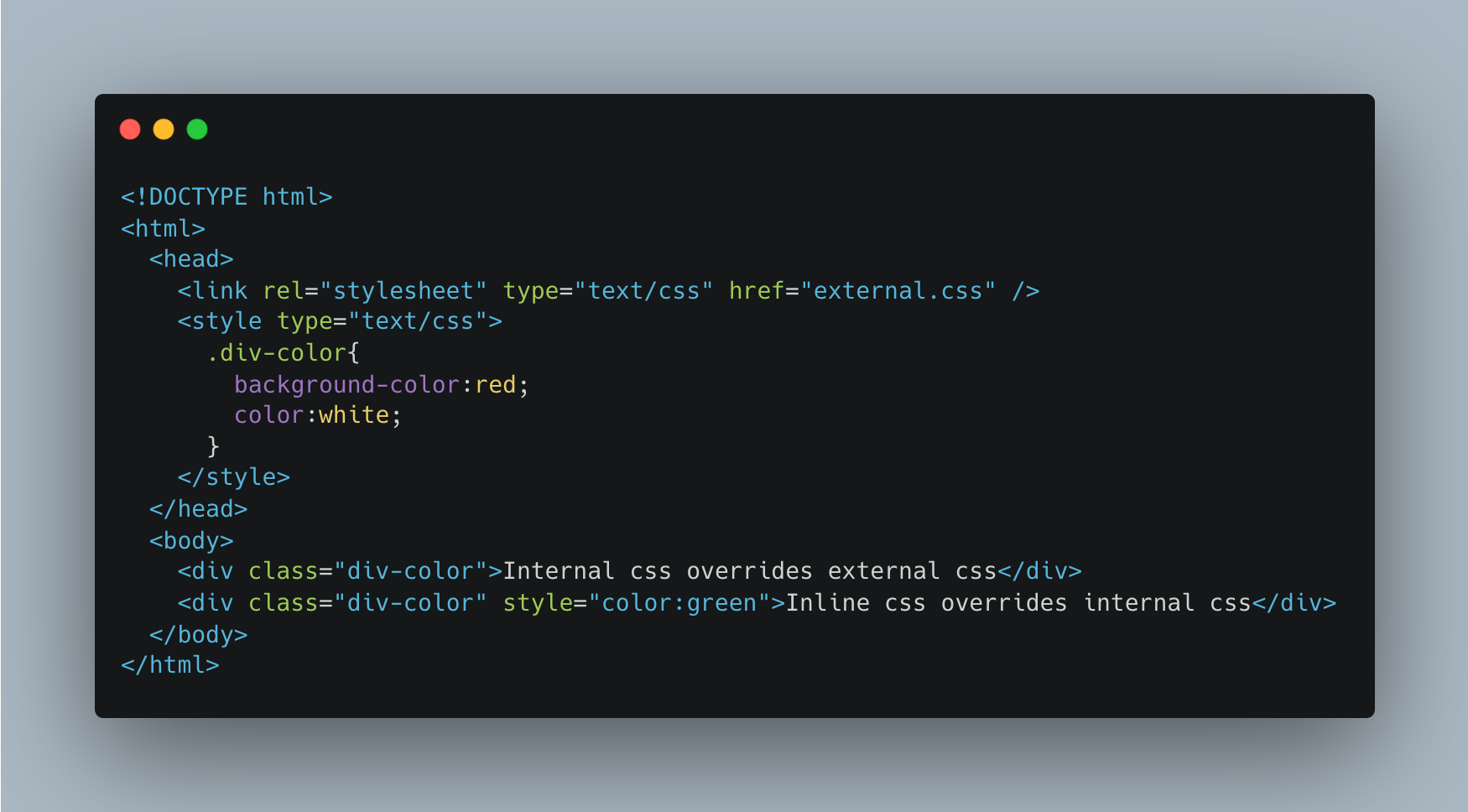
Html What Is The Order Of Precedence For Css Stack Overflow

Css Important Don T Use It Do This Instead Ux Engineer

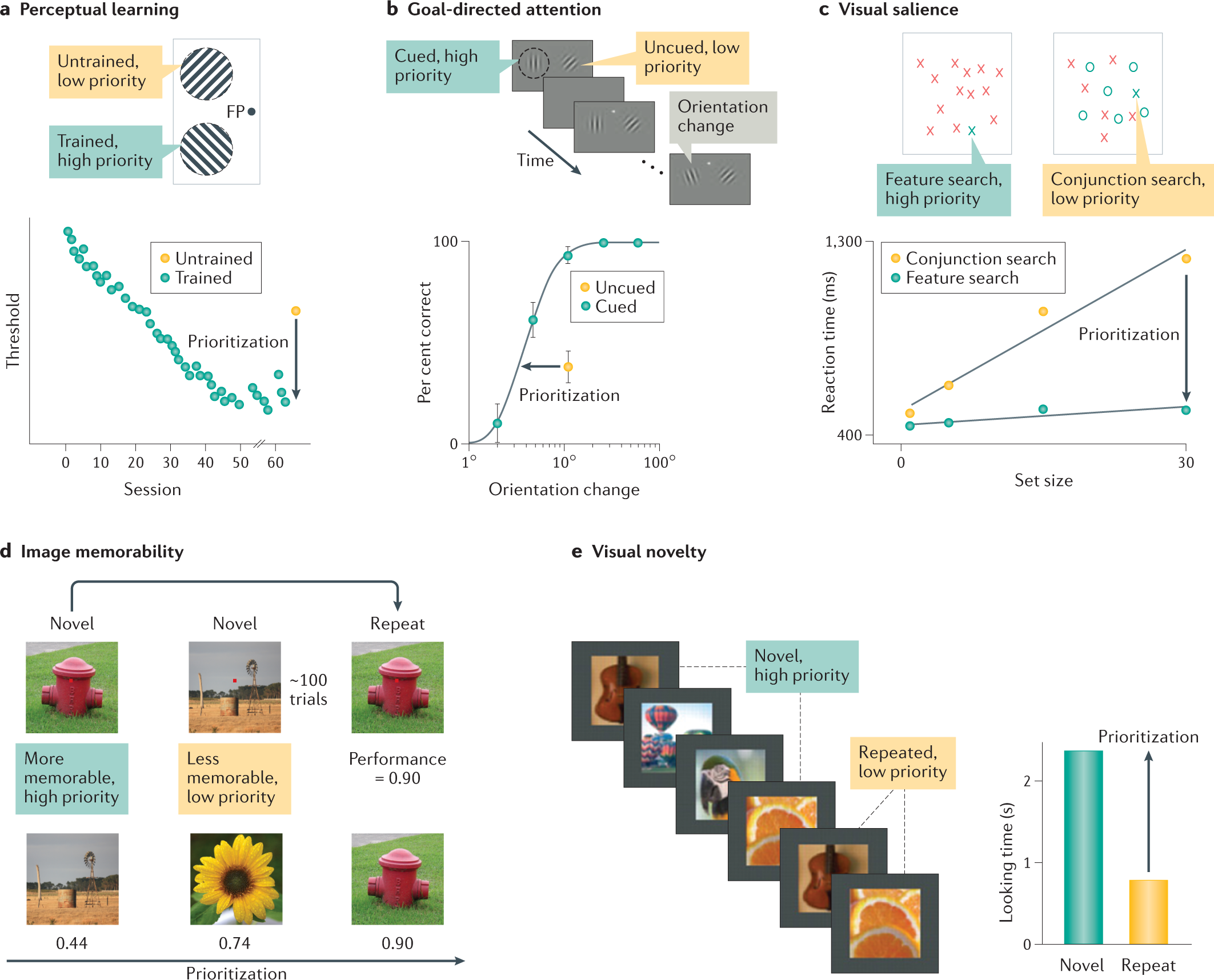
Priority Coding In The Visual System Nature Reviews Neuroscience

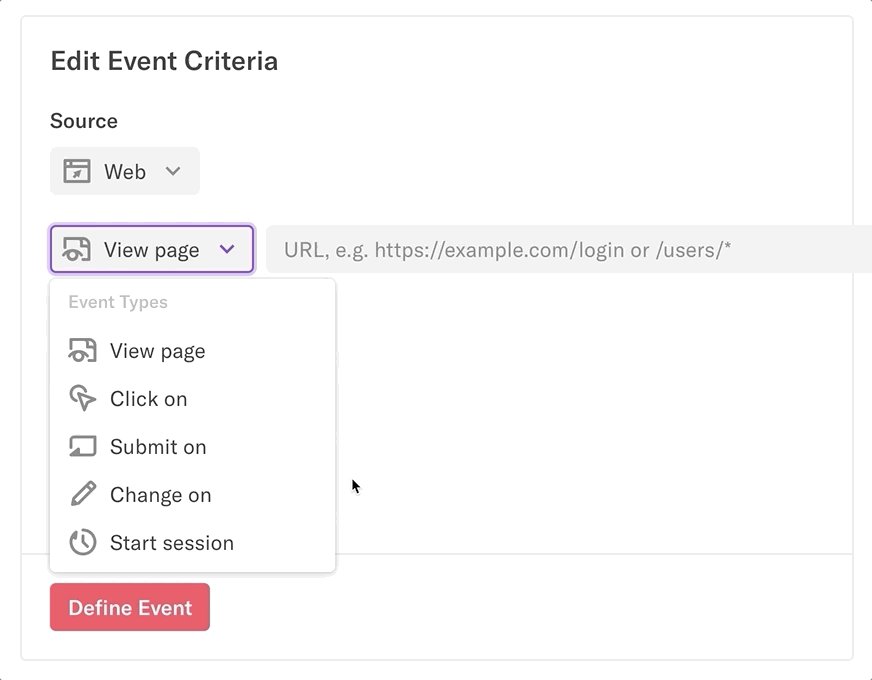
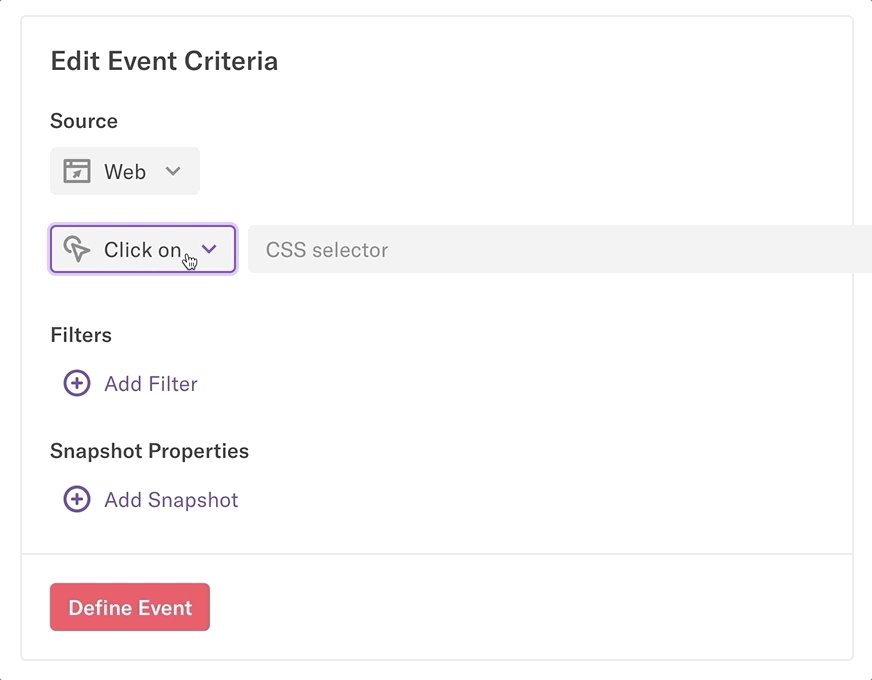
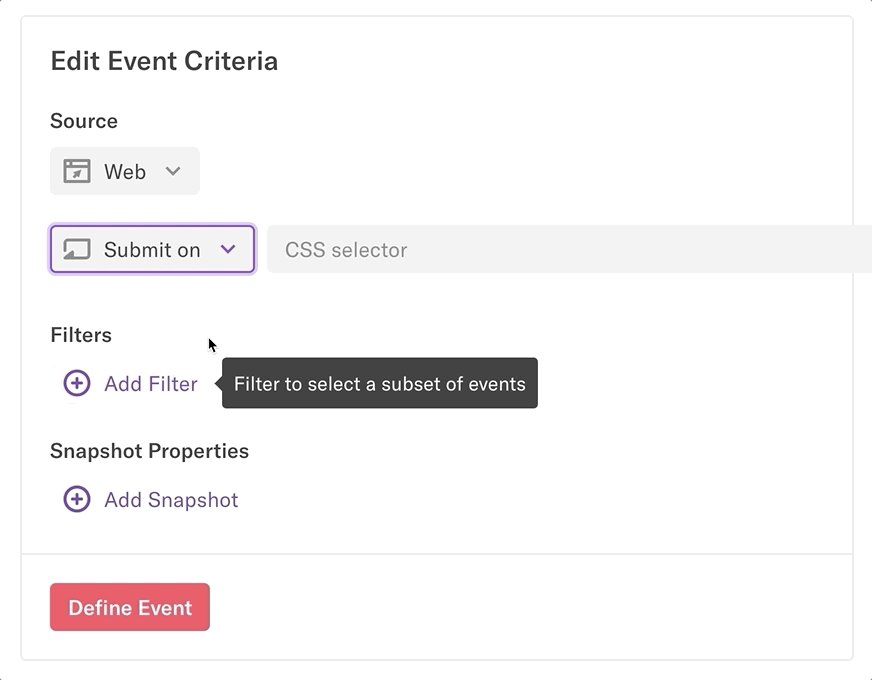
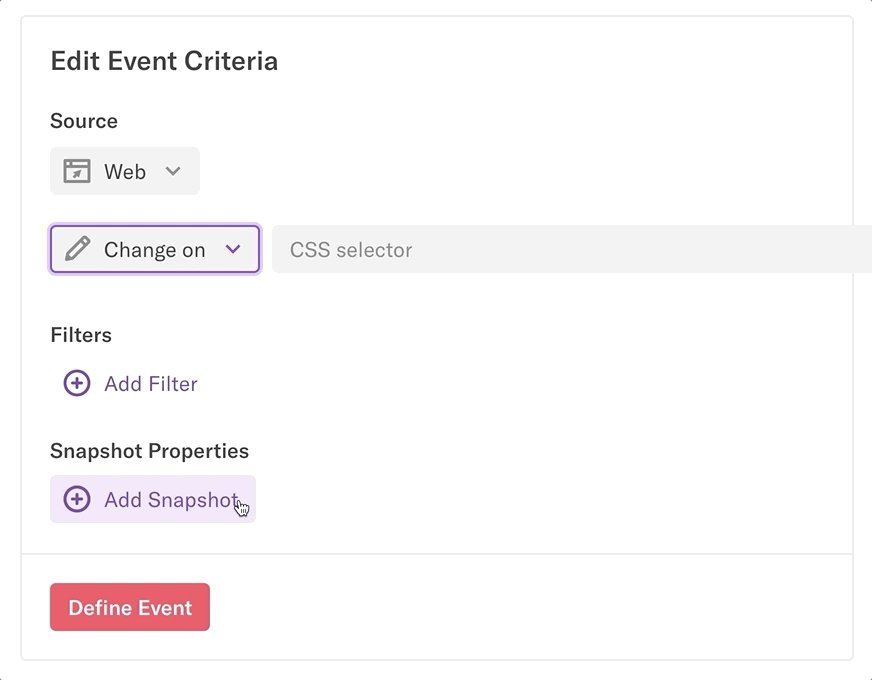
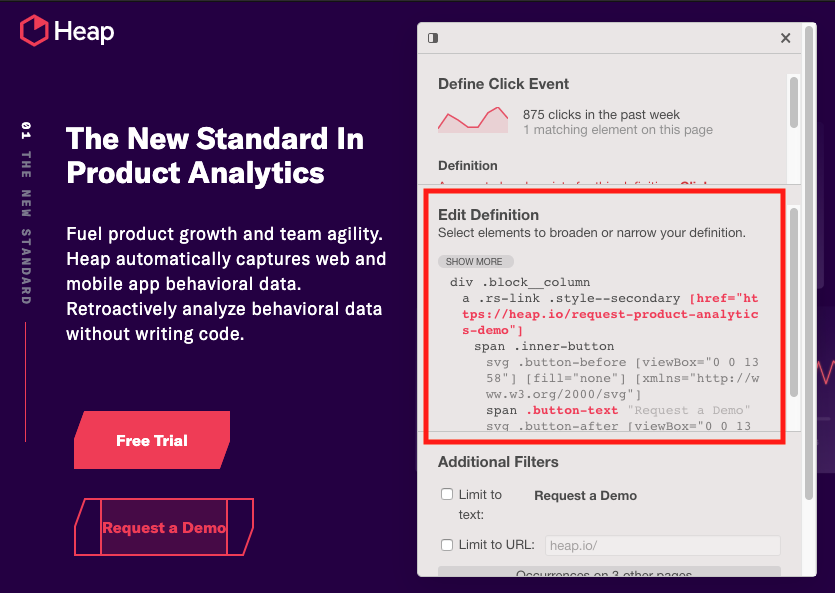
Html Css Best Practices Heap Help Center
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes

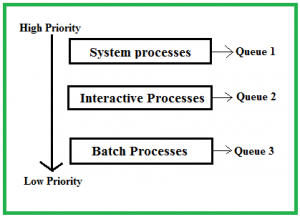
Multilevel Queue Mlq Cpu Scheduling Geeksforgeeks

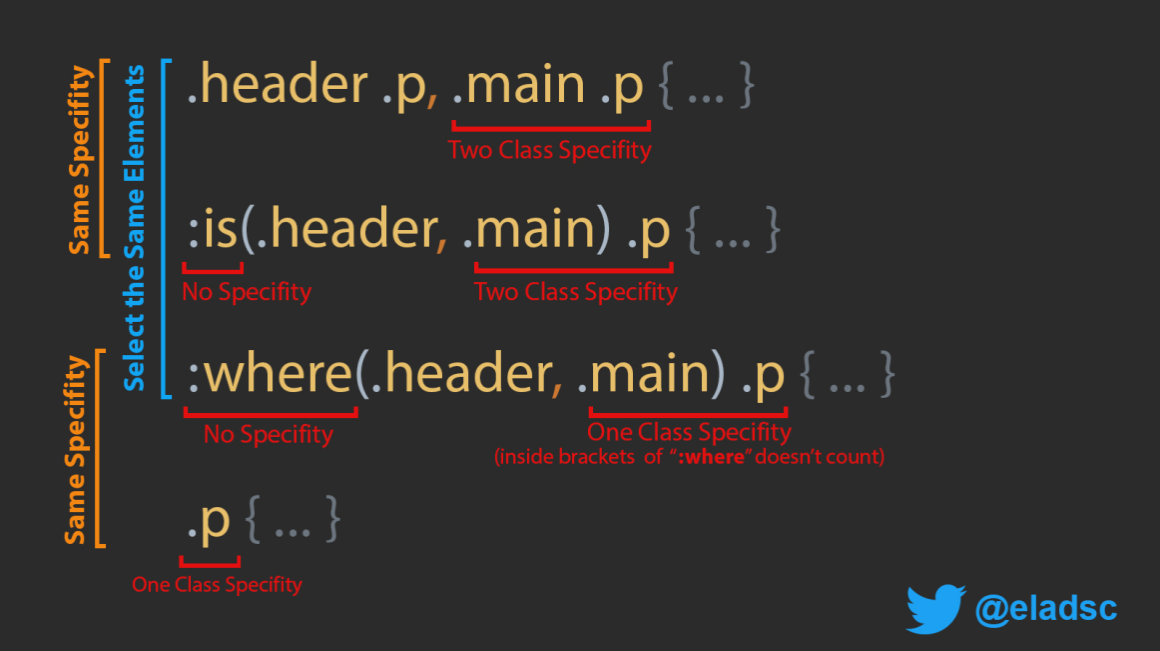
Specifics On Css Specificity Css Tricks Css Tricks

Importance Of Css Specificity And Its Best Practices

Specifics On Css Specificity Css Tricks Css Tricks

Html And Css Tutorial The Basics

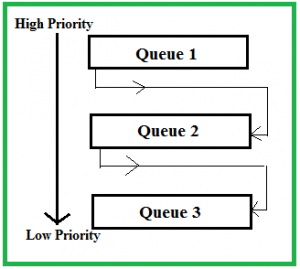
Multilevel Feedback Queue Scheduling Mlfq Cpu Scheduling Geeksforgeeks

Table Of Functional Group Priorities For Nomenclature Master Organic Chemistry

Specifics On Css Specificity Css Tricks Css Tricks

Html What Is The Order Of Precedence For Css Stack Overflow